eInk Radiator - #1: Display
I describe the display component of the eInk Radiator project.

The heart of this project is the eInk screen, a red, black, and white screen from Pimoroni called an InkyWHAT. It's extemely simple to use, because it connects to a Raspberry Pi through it's GPIO header. Pimoroni has published a Python driver in GitHub and PyPI, which abstracts away all of the bit bashing to get the hardware to work and just takes a PIL-style image object.
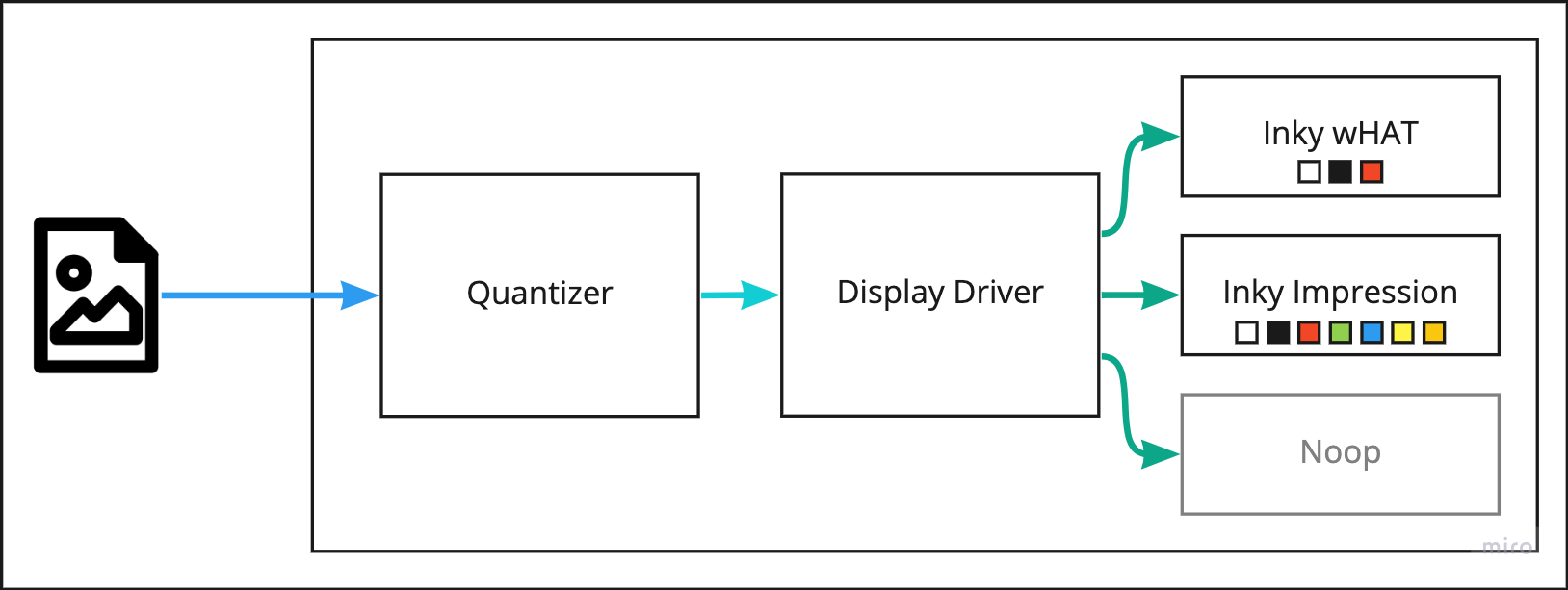
In the spirit of the modularized nature of the eInk Radiator project, the display module is a simple CLI. It takes an image as input, quantizes it down to the supported color palette, then displays the image on the hardware screen.

The quantization is the important piece, since the screens only support a limited color palette, the image needs to be reduced to only the supported colors. When done well, the resulting image can look very close to original. The CLI utilizes Pillow's Image Quantize function, which supports Floyd-Steinberg dithering. I'm always impressed at how good the resulting images look.


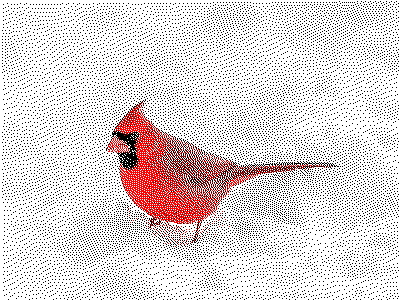
Quantized to white, black, and red for Inky wHAT displays. Photo by Patrice Bouchard on Unsplash.


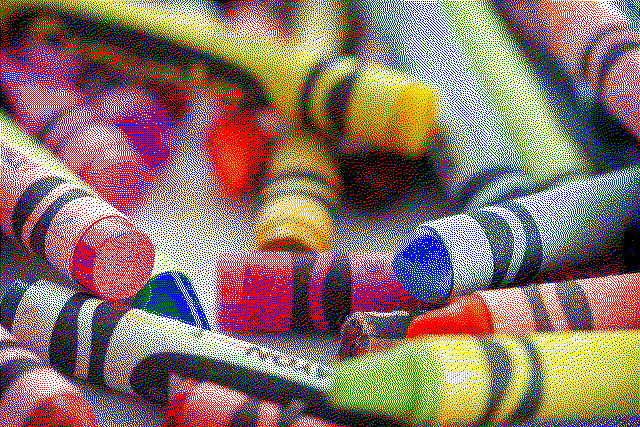
Quantized to black, white, red, green, blue, yellow, and orange for Inky Impression displays. Photo by Sonya Lynne on Unsplash.


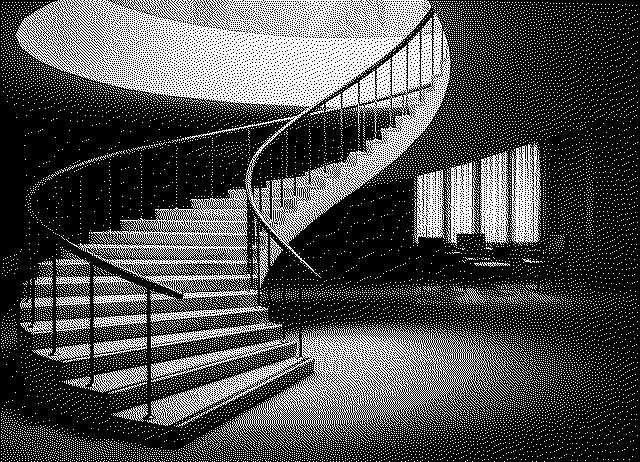
Quantized to white and black for plain eInk displays. Photo by Serhat Beyazkaya on Unsplash. Giving major HyperCard vibes.
The result is an image that is properly paletted to the display. Here is the cardinal picture above displayed on the white, black, and red Inky wHAT. The simulation of the orange beak still blows my mind!

The source code is available on GitHub.